
font-feature-settingsは、OpenTypeフォントの文字詰めを行う機能があります。
等幅で表示されるOpenTypeフォントを自動カーニングしてくれので、大きくサイズ指定した見出し等に使用するとより引き締まって見やすくなります。
使い方は簡単!自動文字詰め設定は下記を指定するだけです。
.sample {font-feature-settings: "palt";}

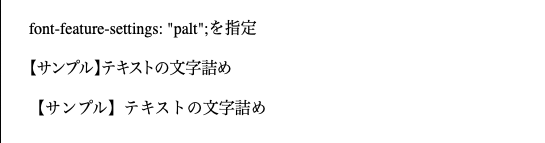
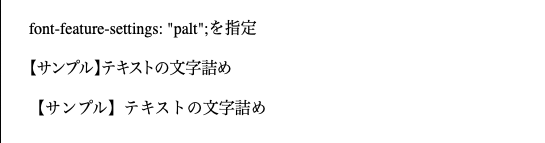
上がfont-feature-settings: “palt”;で自動カーニング。下は何もせず表示させたものです。
見比べてみると一目瞭然ですね。
font-feature-settingsのパラメータは結構な数があるのですが、日本語フォントだと下記が使用しやすいかなと思います。
font-feature-settings: "pwid"; -> 文字ごとに幅を設定した字形
font-feature-settings: "pkna"; -> プロポーショナルかな
font-feature-settings: "fwid"; -> 等幅全角字形
font-feature-settings: "hwid"; -> 等幅半角字形
font-feature-settings: "halt"; -> 字幅半角メトリクス
font-feature-settings: "twid"; -> 等幅三分字形
font-feature-settings: "qwid"; -> 等幅四分字形
ほとんどのブラウザに対応しているので、機会があったら使用してみてください。
関連記事
2025/04/19
WordPressでのサイト運営、始めてみましたか?✨ 最初は設定や記事の書き方など、覚えることがたくさんで大変ですよね!基本的な操作は色々なサイトで解説されて...
2025/04/19
WordPressで画像やプラグインをアップロードしようとしたら、「Missing a temporary folder」というエラーが出て、うまくアップロード...
2025/04/19
WordPressサイトで人気の高いお問い合わせフォームプラグインの一つであるWPFormsを利用していると、サイトの管理画面や、実際にフォームが表示されている...
2025/04/18
WordPressサイトを運営していると、時々「Fatal error: Maximum execution time of XX seconds exceed...
2025/04/18
WordPressでウェブサイトを運用していると、予期しないエラーメッセージに遭遇することがあります。有名なエラー(例えば、白い画面だけが表示される「真っ白画面...








