
URLなど半角英数字の長すぎて要素からはみ出てしまい、デザインが崩れてしまうことがあります。レスポンシブサイトだと、モバイルなど表示幅が狭いと突き抜けて見た目も悪いですよね。
それを回避するために、overflow-wrapを指定することで自動的に改行されます。

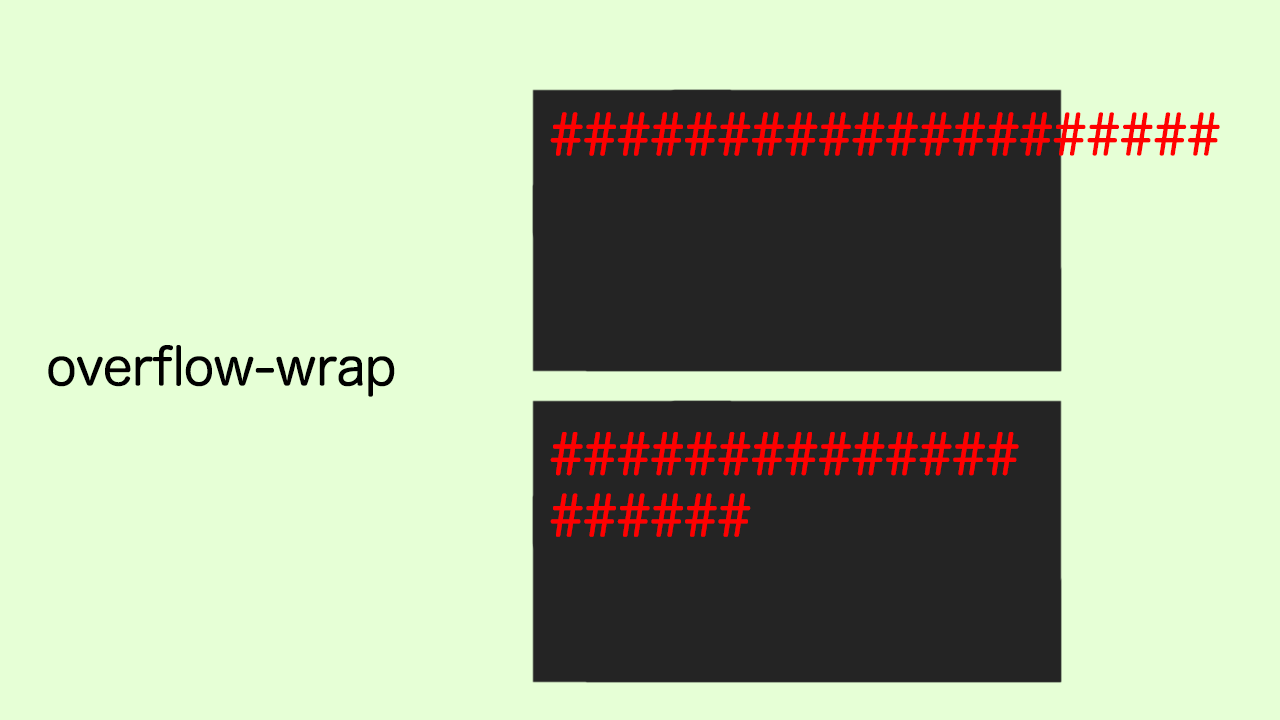
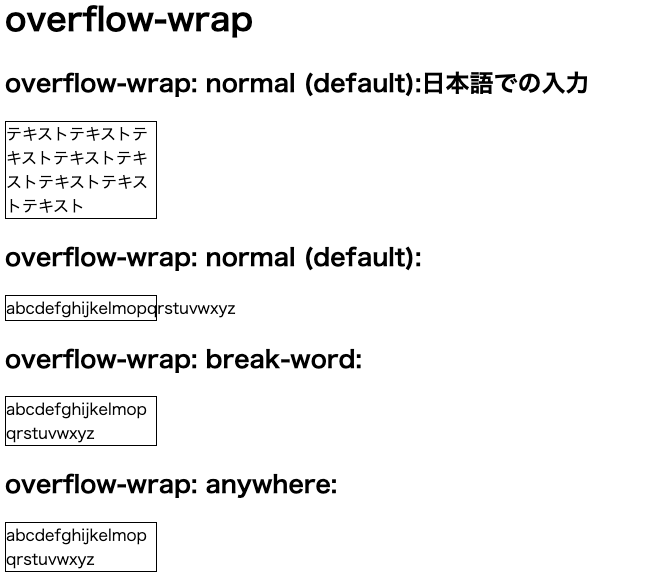
上記のようにoverflow-wrap:normal;(デフォルト値)では、長い半角英数文字だと要素からはみ出てしまいます。
.sample {
overflow-wrap: anywhere;
}
細かい説明は省きますが、このような表示がされた場合はお試しください。
関連記事
2025/04/19
WordPressでのサイト運営、始めてみましたか?✨ 最初は設定や記事の書き方など、覚えることがたくさんで大変ですよね!基本的な操作は色々なサイトで解説されて...
2025/04/19
WordPressで画像やプラグインをアップロードしようとしたら、「Missing a temporary folder」というエラーが出て、うまくアップロード...
2025/04/19
WordPressサイトで人気の高いお問い合わせフォームプラグインの一つであるWPFormsを利用していると、サイトの管理画面や、実際にフォームが表示されている...
2025/04/18
WordPressサイトを運営していると、時々「Fatal error: Maximum execution time of XX seconds exceed...
2025/04/18
WordPressでウェブサイトを運用していると、予期しないエラーメッセージに遭遇することがあります。有名なエラー(例えば、白い画面だけが表示される「真っ白画面...








