
この記事は【2019年3月23日】が最後の更新のため、記事の内容が古い可能性があります。
CSSフレームワーク「Bootstrap」覚えてしまえば、レスポンシブなWEBサイトを簡単に作れちゃいます。
今回はBootstrapの核とも言えるグリッドシステムについて書きます。
Bootstrap4のバージョン4.3をベースに書いています。
レスポンシブデザインについて
まずレスポンシブデザインについて簡単に説明します。
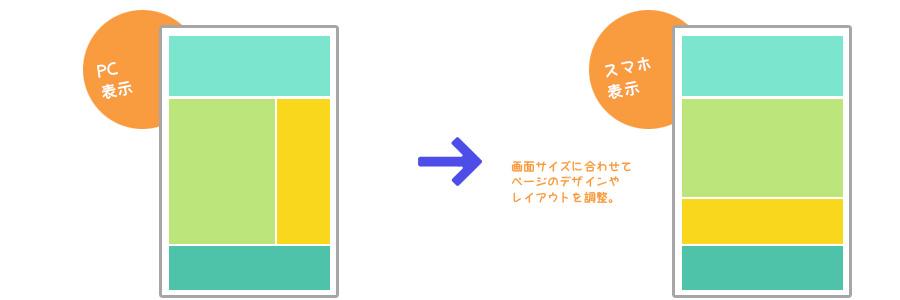
レスポンシブデザインとは、PC・タブレット・スマホなど閲覧する画面サイズに合わせて、CSSで指定したサイズを判断基準に、WEBサイトのレイアウト・デザインを柔軟に調整することを指します。
各画面サイズに合わせたファイルを用意する事が無く、1つのファイルのみで様々な画面サイズに最適化されたページを表示させる事ができるので、作業効率が良いと思います。

PCなど表示画面が大きいと様々な情報を一度に見せる事ができますが、スマホやタブレットなどで見ると文字が小さくなってしまったりして見づらくなってしまいます。ユーザビリティの向上の為にも、各デバイスに合わせたページの表示は大切です。
ただ、レスポンシブ化するにあたってCSSの知識は必須で、習得まで時間がかかるかと思います。
それを容易にしたBootstrapのグリッドシステムは短時間で覚えられ利用することができます。
グリッドシムテムについて
画面横幅を均等に分けたカラム(列)を「グリッド」と言います。
それを画面横幅に均等に12のカラム(列)で分け、それに沿ってレイアウトをすることにより、PCやタブレット・スマホなど
異なる画面サイズに合わせたレスポンシブデザインを実現化できます。
グリッドについての細かい内容は別で書きますが、 今回は基本的な使い方を覚えてください。
例を載せてみます。
PC画面ではメインとサイドが横並びになっています。
スマホでは縦に並んでいるかと思います。
PC画面の場合はブラウザの幅を変えてみてください。横幅が小さくなった時に縦に並ぶのが確認できます。
上記の例のコードになります。
<div class="container">
<div class="row">
<div class="col-8">メイン</div>
<div class="col-4">サイド</div>
</div>
</div>
背景色など今回不要な部分は取り除いています。
基本的なレイアウトは
<div class=”container”>〜</div>内に
書いていく形になります。
また、<div class=”row”>〜</div>内に
合計12になるようにcolを指定していきます。
col-7 col-5を指定した場合
col-3 col-6 col-3を指定した場合
ブレークポイント
例に載せたコードだと画面サイズに合わせた表示はされません。
colにブレークポイントを設定する必要があります。
書き方としてはこんな感じです。
col-(ブレークポイントの値)-(カラム数)
ブレークポイントとなる値は以下のようになります。
| col-○○ | ブレークポイント |
|---|---|
| sm Small Devices |
幅576px |
| md Medium devices |
幅768px |
| lg Large devices |
幅992px |
| xl Extra large devices |
幅1200px |
上記を踏まえた例になります。
<div class="container">
<div class="row">
<div class="col-md-8">メイン</div>
<div class="col-md-4">サイド</div>
</div>
</div>
例の場合だと、幅が768px以下になった場合に縦に並ぶようになります。
今回を踏まえたサンプルになります。
コピーして動作などを試してみてください。
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- CSSを読み込む -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Bootstrap4サンプル</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 text-white bg-dark">
<h1>Bootstrap基礎講座</h1>
<p>Bootstrapサンプルです</p>
</div><!--./col-md-8--->
<div class="col-md-4 bg-light">
<p>768px以下で下段に表示されます</p>
</div><!--./col-md-4--->
</div><!--./row-->
</div><!--./container-->
<!-- JSを読み込む -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>








