
この記事は【2022年7月22日】が最後の更新のため、記事の内容が古い可能性があります。
トップページやサイドバーなどに記事一覧を表示させている事が多いかと思いますが、今回は一覧の最初の記事などを変化させる方法をご紹介します。
WordPressのループと判別方法
まずはワードプレスのループ処理の方法です。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> // ループ処理 <?php endwhile; ?> <?php endif; ?>
ループ処理についてざっくりと説明すると、if (have_posts())で該当する記事があるかチェックし、while (have_posts())で次の記事があるか処理を繰り返し、the_post()で記事を取得するって感じです。
次に本題の記事の判別方法です。
上記のループに$counter++;を追加しましょう。
<?php if(have_posts()): while(have_posts()): the_post(); $counter++; ?> <?php if ($counter <= 1): ?><!–-記事判別-–> // ループ処理① <?php else:?> // ループ処理② <?php endif;?><!– /記事判別 –> <?php endwhile; endif; ?>
上記の例では最初の記事1件を判別しています。
ループ処理①は最初の記事を処理する内容になり、それ以降の処理はループ処理②に記述した内容で表示されます。
記事の判別について
どの記事を判別するかは下記のコードになります。
<?php if ($counter <= 1): ?>
等価比較演算子で、下記のように任意の記事を判別可能です。
2記事目まで判別したい場合
<?php if ($counter <= 2): ?>
2記事目のみ判別したい場合
<?php if ($counter == 2): ?>
WP_Queryでの判別
メインクエリではなくWP_Queryを使ったループ処理での記事判別は以下のようになります。
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
);
$my_query = new WP_Query( $args );
?>
<?php if ( $my_query->have_posts() ): while( $my_query->have_posts()): $my_query->the_post(); $counter++; ?>
<?php if ($counter <= 1): ?>
// ループ処理①
<?php else:?>
// ループ処理②
<?php endif;?>
<?php endwhile;endif; ?>
カテゴリ別一覧など複数の記事で記事判別したい場合
トップページなどに新着情報や各カテゴリの一覧を複数表示させている場合も多いかと思います。
その場合はWP_Queryに用意されているcurrent_postを使用しましょう。
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 6,
);
$my_query = new WP_Query( $args );
?>
<?php if ( $my_query->have_posts() ): while( $my_query->have_posts()): $my_query->the_post();
<?php if ($current_post <= 0): ?>
// ループ処理①
<?php else:?>
// ループ処理②
<?php endif;?>
<?php endwhile; ?>
上記の例では6件の記事を取得し、最初の1件をループ処理①で表示、その他の記事はループ処理②の内容で表示されます。
current_postの初期値は0になるのでご注意ください。
最初から○件めだけではなく、表示記事の最後や、偶数奇数、n件毎に処理と言ったやり方もあります。
また、記事の処理だけではなく、記事の○件目にアドセンスの広告を入れたりと言った使い方もできます。
いろいろと効果的な方法で使ってみてください。
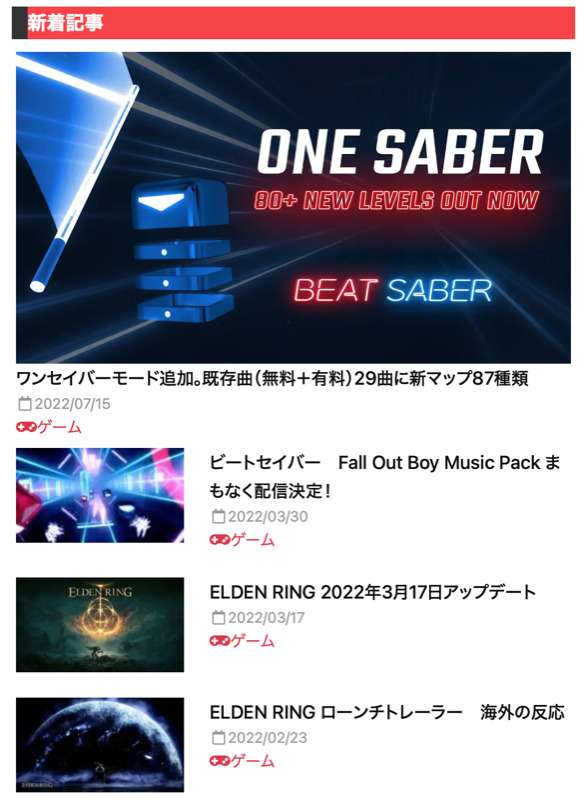
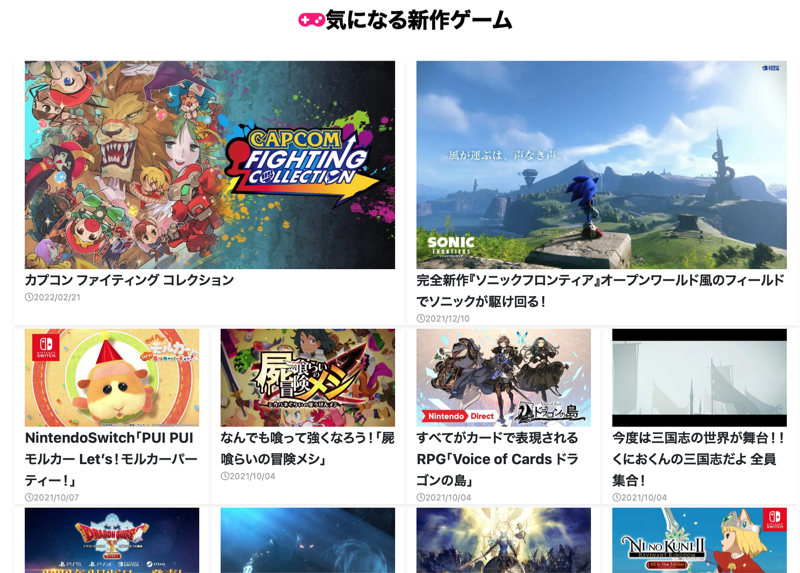
以上、今回の方法で下記のように記事を表示させる事ができます。


参考画像は、ほぼ趣味的に運営している「ゲームぽんぷー」ってゲーム情報サイトです。
良かったらそちらも見てみてくださいね!
忙しくない時にちまちま更新していますよ。
表示のさせ方で印象もだいぶ変わってきますので、うまく利用してみてください。






