
この記事は【2021年3月4日】が最後の更新のため、記事の内容が古い可能性があります。

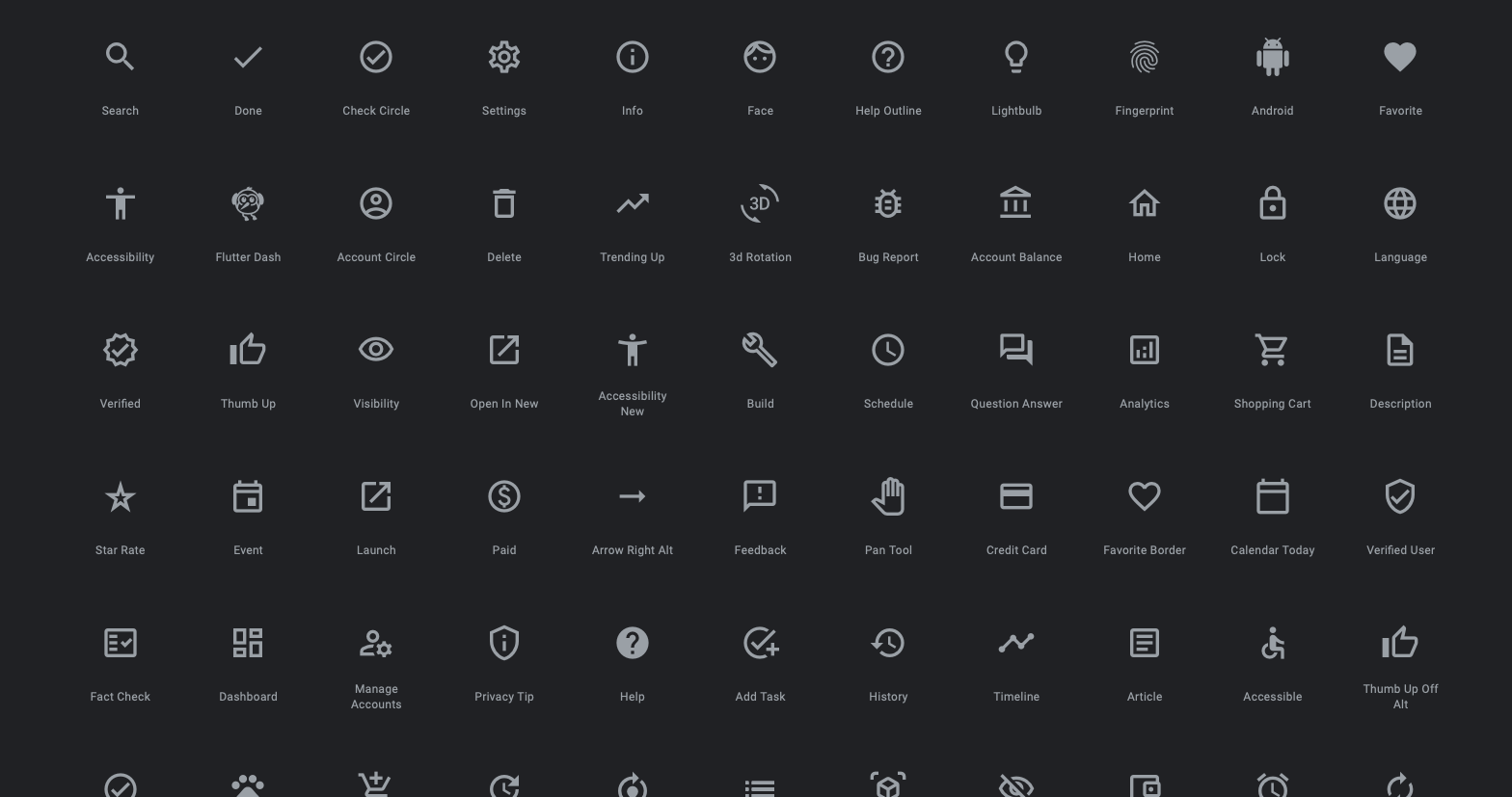
Googleが提供し始めた無料のアイコンフォント
普段はFont Awesomeにお世話になっていますが、良さそうなのでご紹介。
Font Awesomeについての記事はこちら
WEB FONTの読み込み
<head>〜</head>の間に下記を入力。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
これでWEB FONTの読み込み環境が整いました。
記述する場所については特に指定はないですが、分からなかったら似たようなコードが書かれている部分でOKですよ。
問題ないだろうけど、うまく表示されなかったら読み込みの順番(行)とか変えてみてください。
ICONの表示方法
Font Awesomeとはちょっと違うのですが、感覚的に扱いやすいかと思います。
<i class="material-icons">xxx</i>
xxxの部分に各ICONに指定されているテキストを入れて表示させます。
表示例
<i class=”material-icons”>pets</i>
pets
<i class=”material-icons”>watch</i>
watch
サイズや色を指定も簡単ですよ
Googleの公式ドキュメントにも記載されていますが、classに追加する事でサイズや装飾なども指定できます。
アイコン数などこれからですが、扱いやすいとは思うので是非お試しください。
関連記事
2025/05/03
ウェブ制作やデザインのモックアップ作成時に、「とりあえず画像を入れたい」と思うことはありませんか?そんなときに役立つのがLorem Picsum(https:/...
2025/03/26
Googleは2025年3月25日、最新AIモデル「Gemini 2.5」を発表しました。このモデルは「思考モデル」とされ、高度な推論能力とマルチモーダル処理能...
2025/02/28
最新のAI技術を活用し、SEO対策やコンテンツ作成を効率化できるツールが注目を集めています。その中でも、Notion AIは無料で使える範囲でも強力な機能を提供...
2025/02/28
新しくPCを手に入れたけど、「何から始めたらいいのかわからない」と迷っている皆さんに朗報です!この記事では、Windowsをもっと便利に、楽しく使うためのテクニ...
2025/02/28
Macを手に入れたばかりの皆さん、ようこそ洗練されたデザインと快適な操作性にあふれたMacの世界へ!その魅力を最大限に引き出すためには、ちょっとしたテクニックや...