
この記事は【2023年4月12日】が最後の更新のため、記事の内容が古い可能性があります。
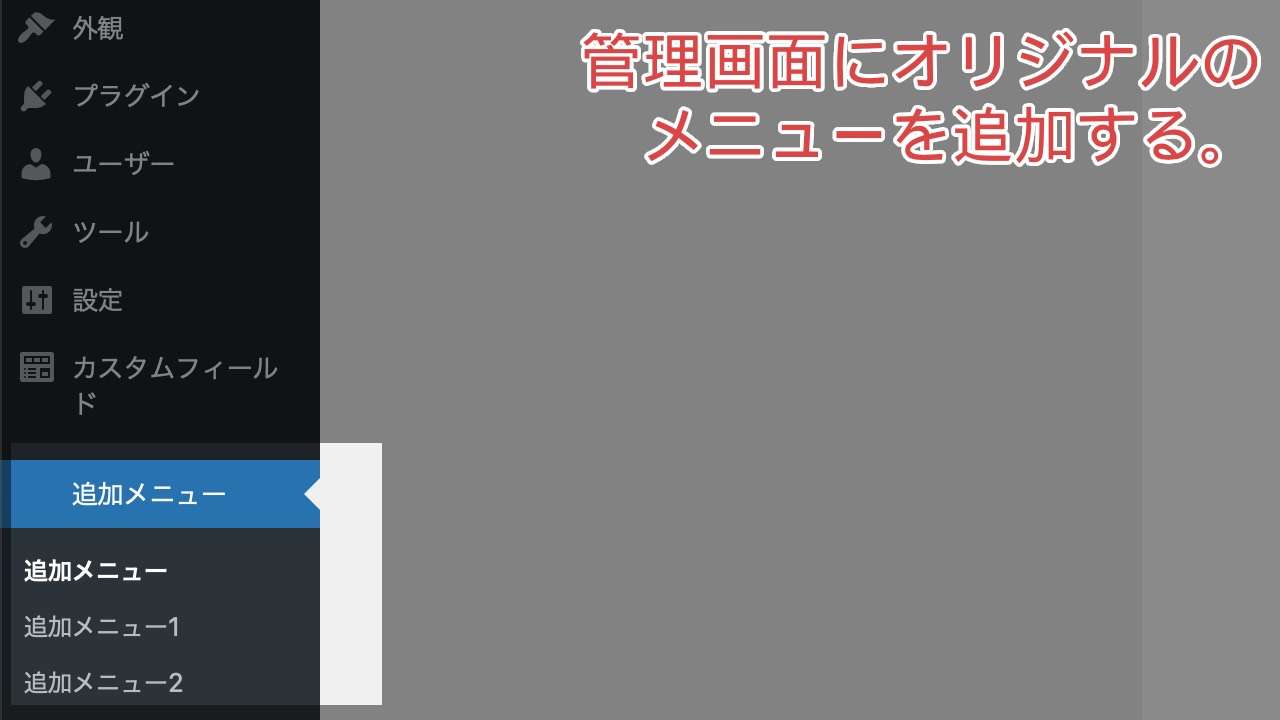
WordPressの管理画面に独自のメニューを追加する方法です。管理画面のサイドメニューにオリジナルのメニューを追加してみましょう。
トップレベルメニューを追加
WordPressテーマ内のfunction.phpに以下を追記します。HTML等の内容は、用途に合わせて編集してください。
add_action('admin_menu', 'custom_menu_page');
function custom_menu_page()
{
add_menu_page('追加メニュー', '追加メニュー', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 4);
}
function add_custom_menu_page()
{
echo '<div class="wrap">';
echo '<h2>追加メニュー画面</h2>';
echo '</div>';
}
add_menu_pageでは以下のような設定ができます。
$page_title :ページタイトル(title)
$menu_title :メニュータイトル
$capability :メニュー表示するユーザーの権限
$menu_slug, :メニューのスラッグ
$function, :メニュー表示時に使われる関数
$icon_url, :メニューのテキスト左のアイコン
$position :メニューを表示する位置
サブレベルメニューを追加
上記で作成したトップレベルメニューにサブレベルのメニューを追加します。function.phpに以下を追記します。add_submenu_pageにトップレレベルメニューのスラッグ名を入力してください。
add_action('admin_menu', 'custom_submenu_page');
function custom_submenu_page()
{
add_submenu_page('custom_menu_page','追加メニュー1', '追加メニュー1', 'manage_options', 'custom_submenu_page_1', 'add_custom_submenu_page_1', 1);
add_submenu_page('custom_menu_page','追加メニュー2', '追加メニュー2', 'manage_options', 'custom_submenu_page_2', 'add_custom_submenu_page_2', 2);
}
function add_custom_submenu_page_1()
{
echo '<div class="wrap">';
echo '<h2>追加サブメニュー画面1</h2>';
echo '</div>';
}
function add_custom_submenu_page_2()
{
echo '<div class="wrap">';
echo '<h2>追加サブメニュー画面2</h2>';
echo '</div>';
}
上記をfunctions.phpに追記し更新するとこのように表示されます。マニュアルやテーマの設定メニューなど追加する際に良いかと思います。

functions.phpを編集する前にはバックアップなどしてから作業を行ってくださいね。
関連記事
2025/04/19
WordPressでのサイト運営、始めてみましたか?✨ 最初は設定や記事の書き方など、覚えることがたくさんで大変ですよね!基本的な操作は色々なサイトで解説されて...
2025/04/19
WordPressで画像やプラグインをアップロードしようとしたら、「Missing a temporary folder」というエラーが出て、うまくアップロード...
2025/04/19
WordPressサイトで人気の高いお問い合わせフォームプラグインの一つであるWPFormsを利用していると、サイトの管理画面や、実際にフォームが表示されている...
2025/04/18
WordPressサイトを運営していると、時々「Fatal error: Maximum execution time of XX seconds exceed...
2025/04/18
WordPressでウェブサイトを運用していると、予期しないエラーメッセージに遭遇することがあります。有名なエラー(例えば、白い画面だけが表示される「真っ白画面...





