
この記事は【2021年12月28日】が最後の更新のため、記事の内容が古い可能性があります。
WordPressの旧エディタでは、投稿や固定ページを作成する際に『テキストエディタ』『ビジュアルエディタ』の2種類のエディタを利用できます。
現在はブロックエディタを推してるみたいですが個人的には使いにくい。
各エディタは赤枠で囲ってあるタブで切り替えられます。

それぞれの違いを簡単に説明すると
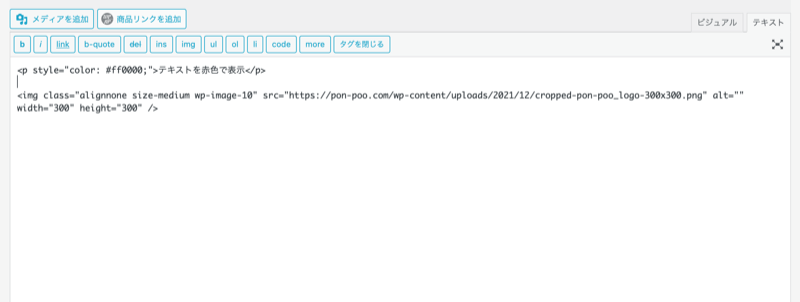
テキストエディタ
HTMLコードが見える状態で記事を作成
画像等もコードで表示

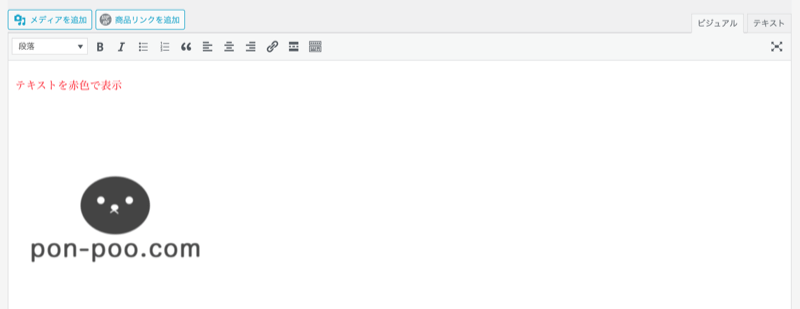
ビジュアルエディタ
コードを書かずにHTMLのタグ機能を持たせられる。
TinyMCE等のプラグインを追加すれば、ブログやWordのような形で文章を見たまま作成できます。

各エディタの特性を活かし切り替えながら記事作成も可能ですが、pタグやspanタグが削除されたり、予期せぬ改行が入りpタグが追加されたりします。
これはWordPressのwpautopによる挙動です。便利な機能ではあるのですがやっかいな面もあります。
クライアント側でも固定ページを随時更新するような状況の場合、予期せぬ自体を未然に防ぐために、予め無効にしておくのも良いかと思います。
固定ページのビジュアルエディタを無効にするには
functions.phpに下記を追加してください。
function disable_visual_editor_in_page() {
global $typenow;
if( $typenow == 'page' ){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action('load-post.php', 'disable_visual_editor_in_page');
add_action('load-post-new.php', 'disable_visual_editor_in_page');
特定の固定ページのビジュアルエディタを無効に
上記コードは固定ページ全体のビジュアルエディタを無効にしています。
HTMLコードを利用し複雑なレイアウトにしたのに、切り替えによって崩れてしまう場合もあります。
そこで
特定の固定ページ限定で無効にする方法はこちら。
function disable_visual_editor_in_page(){
global $typenow;
$url = $_SERVER['REQUEST_URI'];
if( $typenow == 'page' && strstr($url, 'post=1')){
add_filter('user_can_richedit', 'disable_visual_editor_filter');
}
}
function disable_visual_editor_filter(){
return false;
}
add_action( 'load-post.php', 'disable_visual_editor_in_page' );
add_action( 'load-post-new.php', 'disable_visual_editor_in_page' );
○の部分の数字を該当させたいIDに変更してください。
if( $typenow == ‘page’ && strstr($url, ‘post=○’))
関連記事
2025/04/19
WordPressでのサイト運営、始めてみましたか?✨ 最初は設定や記事の書き方など、覚えることがたくさんで大変ですよね!基本的な操作は色々なサイトで解説されて...
2025/04/19
WordPressで画像やプラグインをアップロードしようとしたら、「Missing a temporary folder」というエラーが出て、うまくアップロード...
2025/04/19
WordPressサイトで人気の高いお問い合わせフォームプラグインの一つであるWPFormsを利用していると、サイトの管理画面や、実際にフォームが表示されている...
2025/04/18
WordPressサイトを運営していると、時々「Fatal error: Maximum execution time of XX seconds exceed...
2025/04/18
WordPressでウェブサイトを運用していると、予期しないエラーメッセージに遭遇することがあります。有名なエラー(例えば、白い画面だけが表示される「真っ白画面...








